Testing with Postman
The following guide will go over the process of testing backend APIs with Postman. These APIs are automatically exposed via our backend SDK (/auth/* path).
important
- Make sure that the ThirdParty Recipe is correctly setup in your backend
- For the examples given below we will be running our backend on domain
localhostand port3001 - The Open API spec for the APIs being tested can be found here.
- Postman does cookie management on its own. So you don't need to manually set cookies on each request.
1. Signup#
The /auth/signinup API requires the redirectURI, thirdPartyId and code attributes to be set as a JSON object in the request body.
redirectURI: It is the link the user is redirected to after authentication. For example, for sign in with Google, the value of this will be{websiteDomain}/auth/callback/google.thirdPartyId: The id used to identify the provider. For example if Google is enabled as a ThirdParty provider itsthirdPartyIdisgooglecode: The auth code that is sent by the third party provider when theredirectURIis called (post auth from their UI).On a successful response, a new user session will be created with session tokens being set in the response and the response body will contain the
userobject, thecreatedNewUserandstatusvalues as JSON data.The following session tokens are set:
sAccessTokensRefreshToken
More information about these cookies can be found here
2. Session Verification#
We can also test APIs which require the user to be logged in.
For example, we have an API used to query user data with the
verifySessionmiddleware as shown below
- NodeJS
- GoLang
- Python
- Other Frameworks
Important
import express from "express";
import { verifySession } from "supertokens-node/recipe/session/framework/express";
let app = express();
// The following code snippet is an example API. You do not need to
// implement it in your app
app.post("/change-user-data", verifySession(), async (req, res) => {
let userId = req.session.getUserId();
// mutate some user data
res.send({
userId
})
})
import (
"encoding/json"
"net/http"
"github.com/supertokens/supertokens-golang/recipe/session"
"github.com/supertokens/supertokens-golang/supertokens"
)
// The following code snippet is an example API. You do not need to
// implement it in your app
func main() {
http.ListenAndServe(":3001", supertokens.Middleware(http.HandlerFunc(func(rw http.ResponseWriter, r *http.Request) {
// Handle your APIs..
if r.URL.Path == "/change-user-data" {
session.VerifySession(nil, func(w http.ResponseWriter, r *http.Request) {
sessionContainer := session.GetSessionFromRequestContext(r.Context())
w.WriteHeader(200)
w.Header().Add("content-type", "application/json")
bytes, err := json.Marshal(map[string]interface{}{
"userId": sessionContainer.GetUserID(),
})
if err != nil {
w.WriteHeader(500)
w.Write([]byte("error in converting to json"))
} else {
w.Write(bytes)
}
}).ServeHTTP(rw, r)
return
}
})))
}
# The following code snippet is an example API (fastapi). You do not need to
# implement it in your app
from supertokens_python.recipe.session.framework.fastapi import verify_session
from supertokens_python.recipe.session import SessionContainer
from fastapi import Depends
@app.post('/change-user-data')
async def change_user_data(session: SessionContainer = Depends(verify_session())):
_ = session.get_user_id()
# mutate some user data
# send response
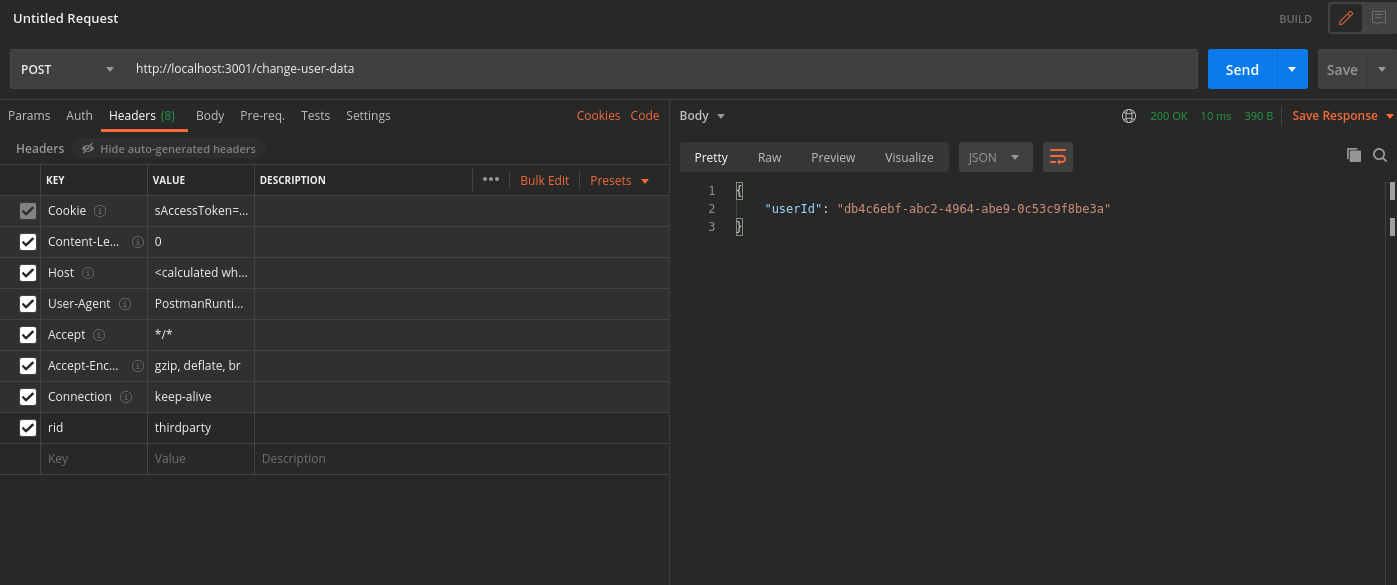
- In Postman, set the request type to
POST. - Set the URL to
http://localhost:3001/change-user-data - In the Header tab, set key
ridwith valuethirdparty. - If you have the
antiCsrfattribute set toVIA_TOKENin your backend SuperTokens config then, in the Postman Header tab, set a key asanti-csrfand value as theanti-csrftoken retrieved from the login response. - On a successful response, the response body will contain user data.
important
By default, for GET APIs, you don't need to provide the anti-csrf request header as anti-CSRF checks are only done in non-GET APIs

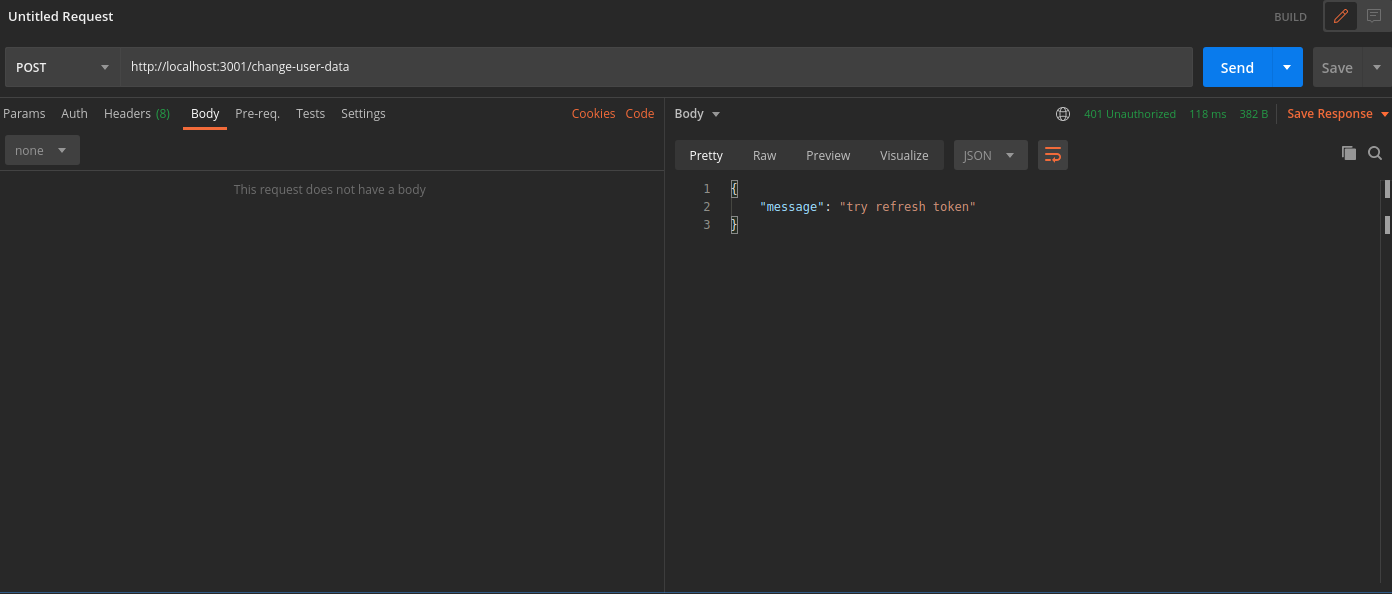
In case you query the /change-user-data API with an expired access token, you will get a 401 response with the message try refresh token.

To generate new session tokens you can use the /auth/session/refresh API as shown in the next section.
3. Refreshing Session Tokens#
In case your access token expires you can call the /auth/session/refresh api to generate a new access token and refresh token.
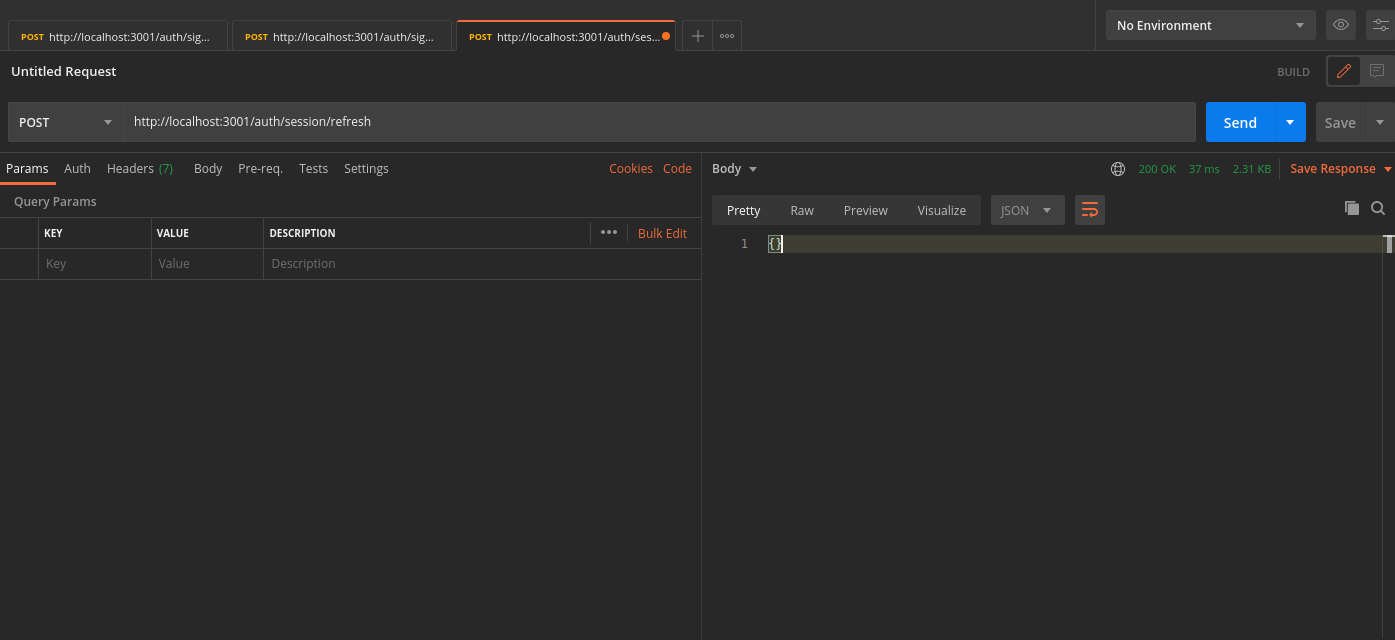
- In Postman, set the request type to
POST. - Set the URL to
http://localhost:3001/auth/session/refresh - In the Header tab, set key
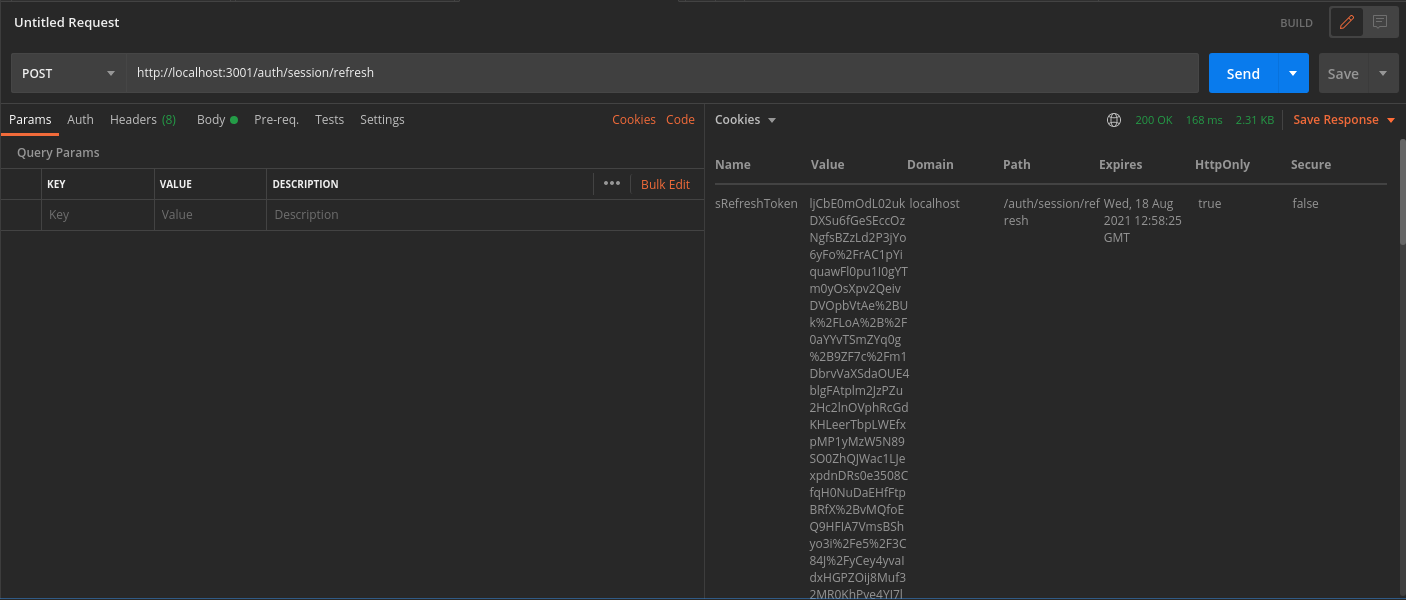
ridwith valuethirdparty. - On a successful response, new session tokens will be set

You can see the new session tokens by switching to the cookies tab

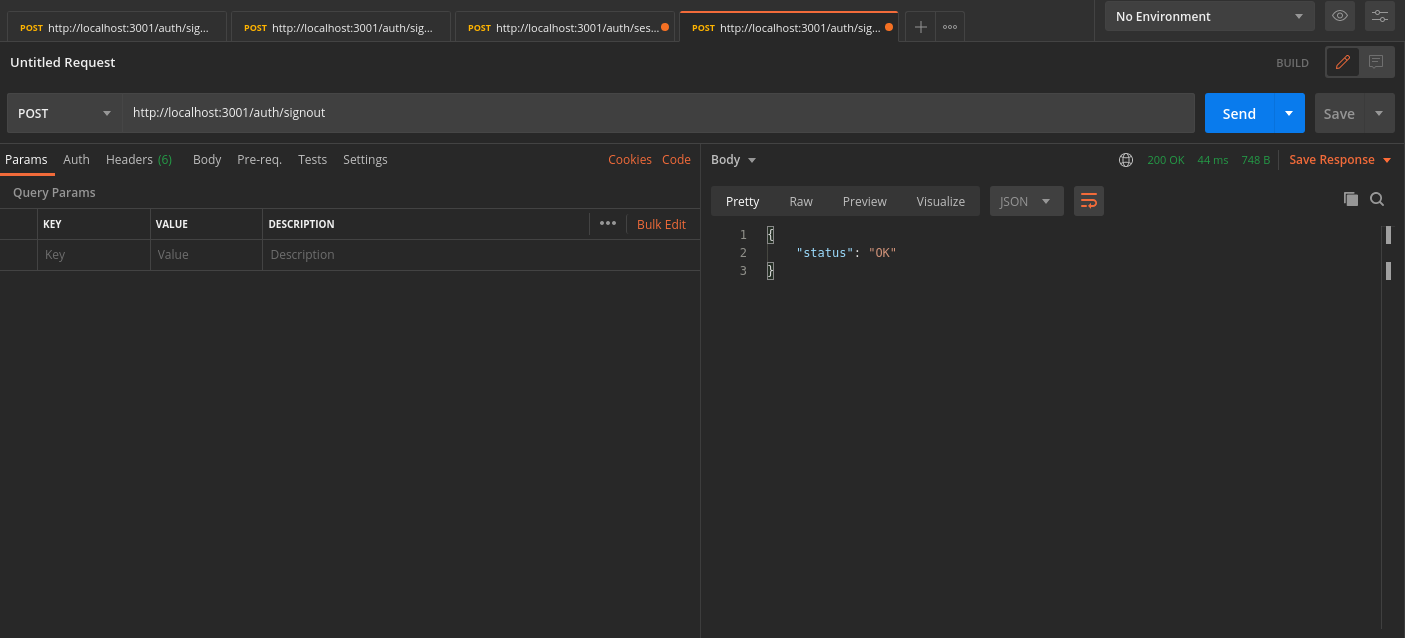
4. Logout#
The /auth/signout API will be used to invalidate the user sessions. This will clear the session cookies set in postman.
- In Postman, set the request type to
POST. - Set the URL to
http://localhost:3001/auth/signout - In the Header tab, set key
ridwith valuesession. - On a successful response, the session tokens will be cleared from Postman, and from the database

 Pre built UI
Pre built UI