Social login
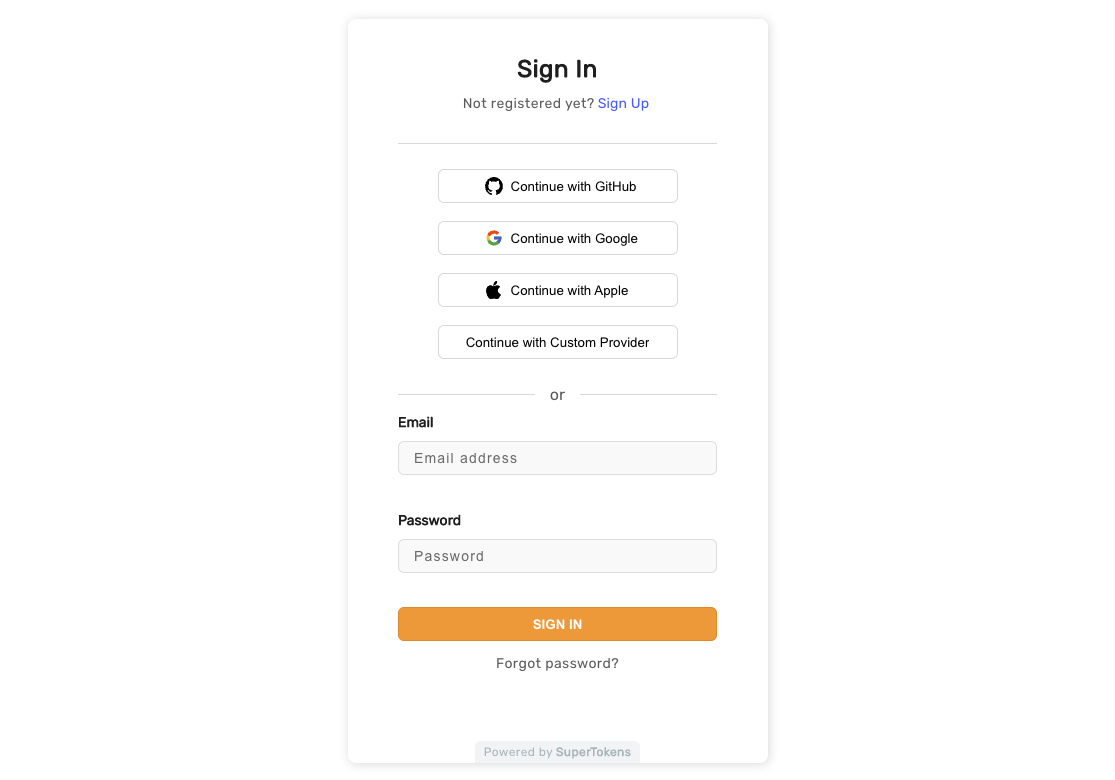
You can see the default UI when you visit the websiteBasePath (/auth?rid=thirdpartyemailpassword by default) on your website.
Default social login button UI#

Callback page UI#
When the user is navigated back to your application from the third party provider, they will see the following UI. On this screen, SuperTokens will take the authorisation code from the URL (sent by the provider) and send it to the backend. The backend will exchange that for the user's access token and information.

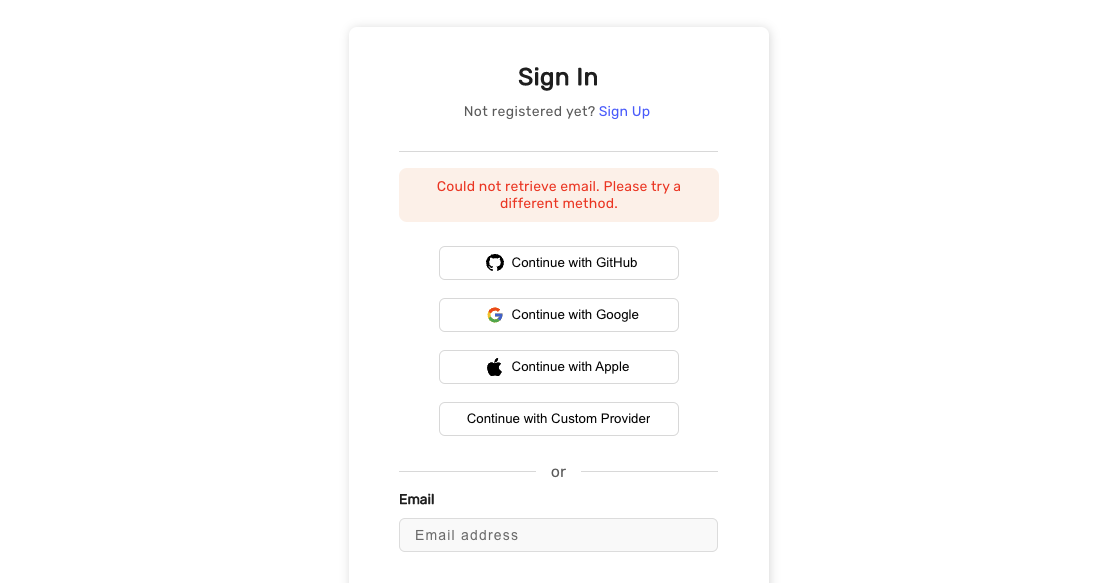
Sign in / up unsuccessful UI#
SuperTokens requires that the thirdparty provider gives an email for the user. If that's not the case for a certain provider, the user will see the following UI.

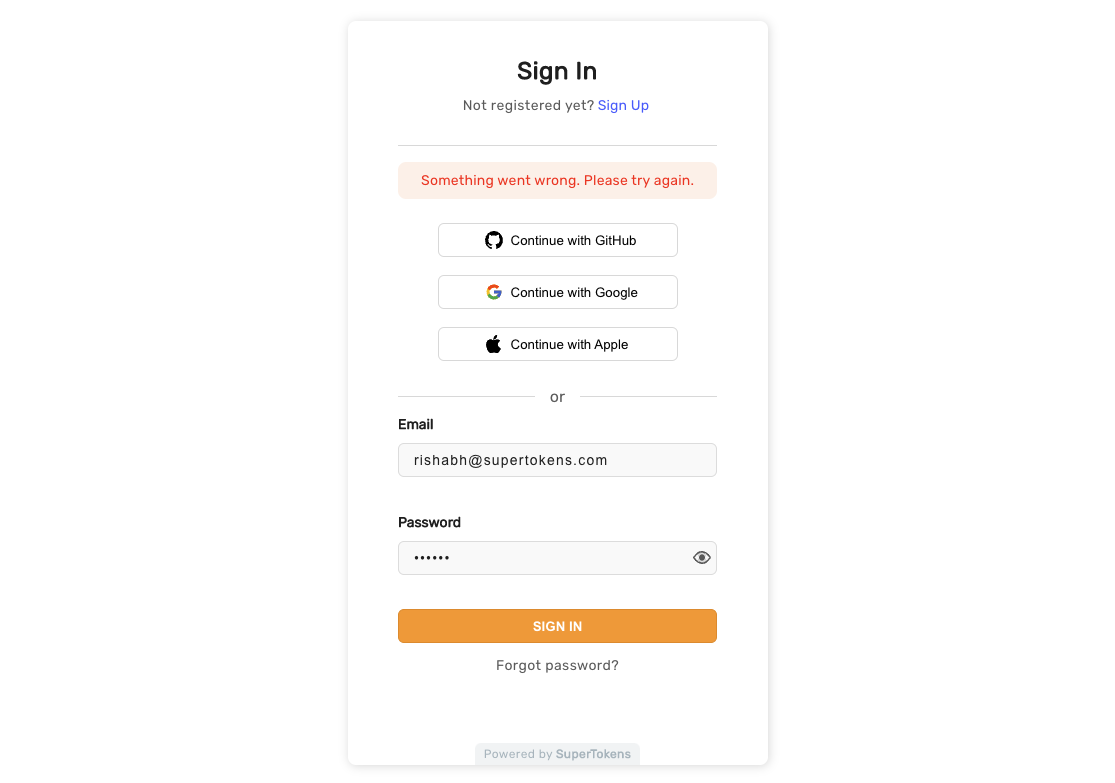
General error UI#
If there are network related errors, or the backend sends a status code >= 300, then we show the following UI. This UI is also shown if there is a similar error in the callback page.

See also#
- Replacing, customising or embedding the forms
- Language translation
- See all built in providers
- Customising the button style for inbuilt providers
- Post sign in / sign up action
- Changing OAuth provider's scope
- Integrating with a custom OAuth provider
- Fetching profile info and using the provider's access token on the backend
- Adding a terms of services and privacy policy link
- Customising user ID format
 Pre built UI
Pre built UI